Graphics and Identity
The UF/IFAS Web Template
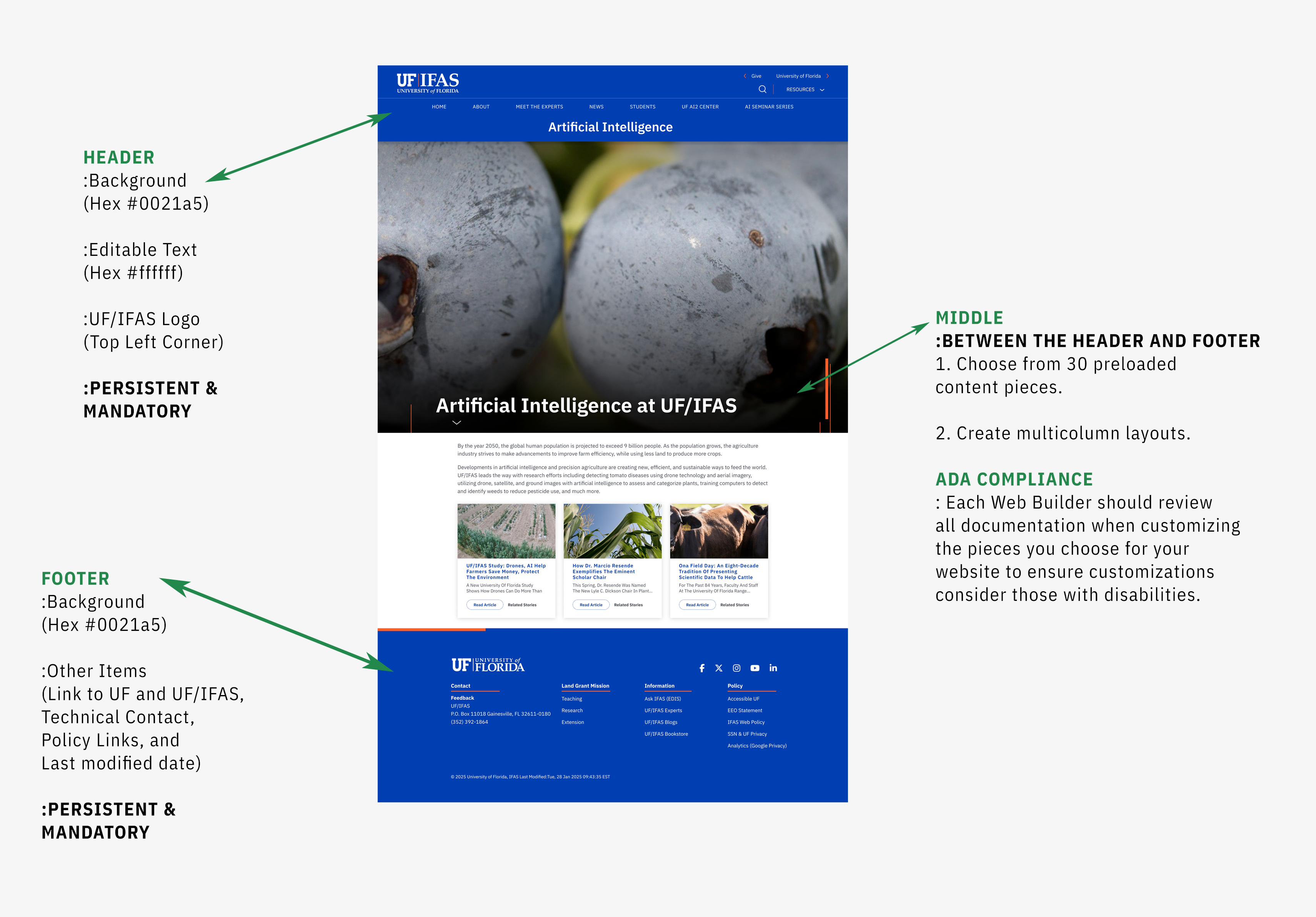
It is strongly recommended and preferred for UF/IFAS websites to use the current UF/IFAS web template, which is a modification of UF’s Mercury template. The UF/IFAS template already meets web policy and accessibility standards and visually conveys affiliation with UF and IFAS. The template for UF/IFAS websites is available through the TERMINALFOUR (T4) Web Content Management System (WCMS) after gaining access. An overview of the UF/IFAS template can be found here. The template will dictate other parameters to promote consistency across our web presence. All UF/IFAS T4 templates are mobile-friendly. You can use 30 preloaded content pieces to build your website. Before customizing these preloaded content pieces be sure to review the AA accessibility standards information.

Header - Mandatory and persistent
UF/IFAS websites are required to include the following:
- Header Background color - Hex#0021a5.
- Header text color - Hex#ffffff.
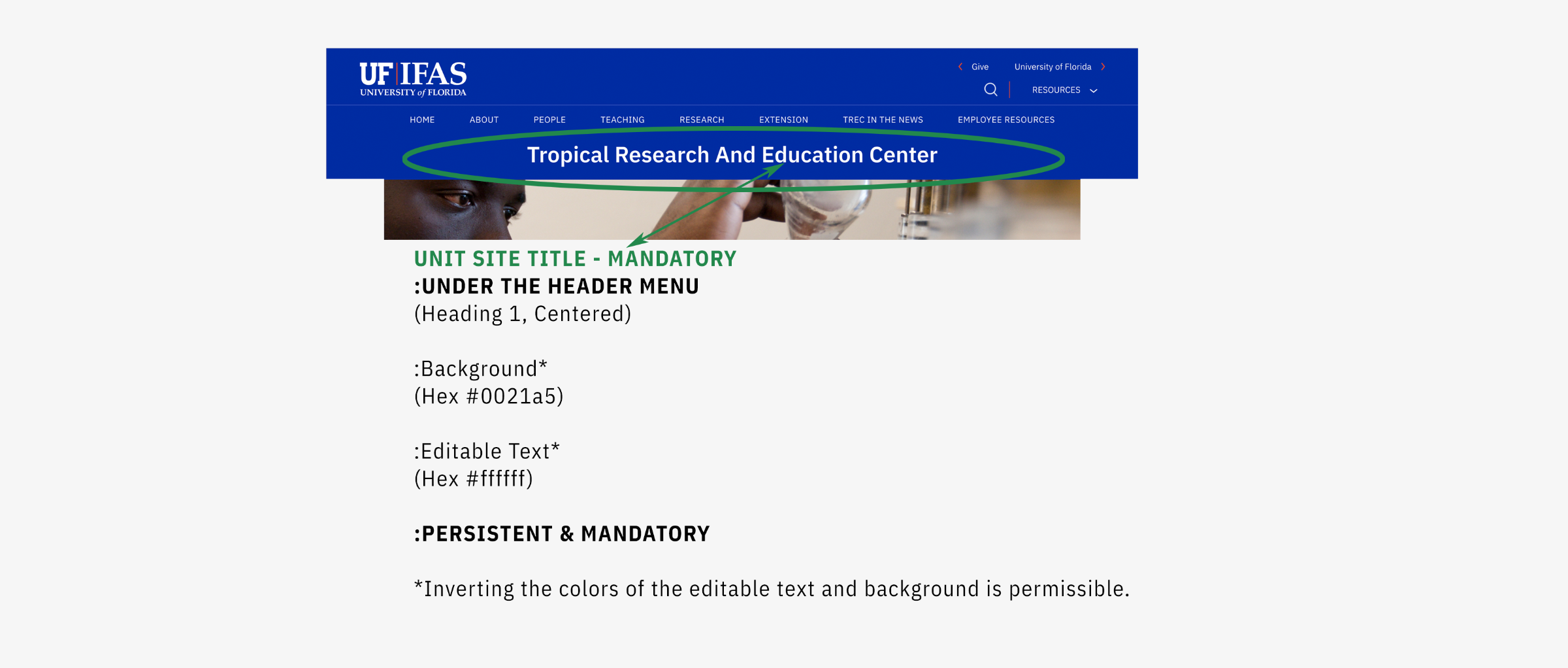
- Name of the unit under the UF/IFAS logo (in editable text). As an example, see The UF/IFAS homepage page at https://ifas.ufl.edu/.
- UF/IFAS logo on the left. UF/IFAS branding clearly visible in the upper left-hand area of your web page. The UF/IFAS logo should link to https://ifas.ufl.edu. (Remember that the UF/IFAS logo always needs to be surrounded on all sides by clear space that is no less than one-half the height of the “UF” monogram.)
- Header and style requirements are different for UF/IFAS Extension websites and are located in the UF/IFAS Branding Guidelines - Web or part of the UF/IFAS Extension web template.

Footer - Mandatory and persistent
UF/IFAS websites are required to include the following:
- Footer Background color - Hex#0021a5.
- Footer text color - Hex#ffffff.
- A way to contact persons responsible for web updates. This should be included in the footer.
- Date of last revision. This is required on the homepage but recommended for all pages.
- An active logo or text link to the UF homepage. Please add it to the footer.
- An active logo or text link to the UF/IFAS homepage.
- Other footer requirements are located in the UF/IFAS Branding Guidelines - Web. These pages include a list and explanation of required privacy and other policy links in the footer.
Coding and Identity
UF/IFAS Favicon
The UF/IFAS favicon is mandatory for all UF/IFAS websites and is available at https://tinyurl.com/ifasfavicon.
Other coding requirements are located in the UF/IFAS Branding Guidelines - Web. These pages include an explanation of the required meta code to improve the findability and searchability of all UF/IFAS websites.
